
28 Ago Webs Dinámicas e Interactivas: Un Valor Añadido
Internet es un mundo que cambia constantemente y si no quieres que tu web se quede atrás en poco tiempo tiene que ser dinámica y ha de estar preparada para adaptarse a estos cambios y a la interactividad.
Los elementos básicos que una web dinámica debe tener son: formularios de inscripción, enlaces a las diversas redes sociales, una actualización activa del contenido, administración y edición de la web de forma online y foros o blogs donde los usuarios puedan dejar sus opiniones, preguntas, comentarios…
Con estos requisitos nuestra web ya funcionará, pero si lo que buscamos es un sitio exitoso tenemos que abrazar la interactividad para darle valor añadido, destacar nuestra marca y atraer al cliente haciendo que permanezcan en nuestra web mucho más tiempo.
Diferencias entre elementos interactivos y multimedia.
Los elementos interactivos son aquellos que varían según las acciones que el usuario realice sobre ellos.
Los elementos multimedia son los sonidos, músicas, animaciones, vídeos…
Muchas veces se suelen mezclar los dos elementos ya que, por ejemplo, música y movimiento acompañados de un diseño invitan mucho más a que el usuario interactúe que si solo utilizamos un elemento.
Ejemplos de webs dinámicas e interactivas
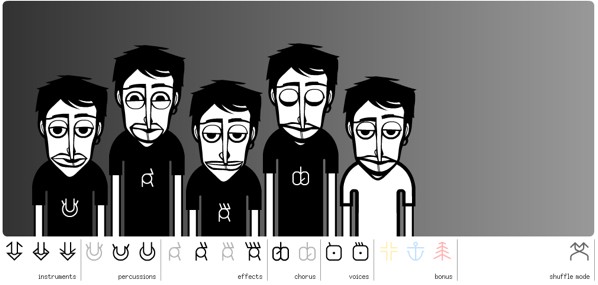
Una web interactiva que ofrece recursos interactivos. Encontrarás un recopilatorio de animaciones que puedes descargar e insertar en tu site. Te explica cómo funcionan y podrás ver los ejemplos al interactuar.
Como usar la interactividad para mostrar nuestro producto. SimpliSafe lo hace de esta forma tan original.
Crear imagen de marca o reforzarla.
Explicar o mostrar a los usuarios un proceso que puede parecer complicado de forma sencilla para que lo entiendan como hace Google .
Consejos para introducir elementos interactivos:
- Intenta que todos los elementos puedan verse en todos los dispositivos; tablets, móviles… Utiliza el Responsive Design.
- Asegúrate de que todos los elementos interactivos que tienes intención de añadir tienen cohesión con tu imagen de marca.
- No sobrecargues la página de elementos ya que será muy lenta en cargar. También debes tener en cuenta la compatibilidad ya que los elementos no son soportados por todos los navegadores. El que no los soporte simplemente los ignora y no los muestra pero se puede seguir visitando la web. Aún así, Front Page nos puede ayudar bastante.
En nuestra agencia de marketing online somos especialistas en diseño web y creación de páginas webs interactivas. Contáctanos y te ayudaremos a solidificar tu presencia en Internet, adaptando tu web a las nuevas tendencias y al dispositivo móvil.